皆さん、こんにちは。WEB担当者として奮闘されている皆さんの中には、「レスポンシブデザイン」という言葉を耳にして、少し身構えてしまう方もいらっしゃるのではないでしょうか。でも、ご安心ください。このガイドでは、レスポンシブデザインの基礎から最新トレンドまで、初心者の皆さんにも分かりやすくお伝えします。さらに、実践的なチェックリストもご用意しましたので、すぐに活用していただけます。一緒に、レスポンシブデザインの奥深さと魅力を探っていきましょう。
目次
1. レスポンシブデザインの基礎:なぜ今重要なのか
みなさん、スマートフォンでウェブサイトを見た時に、文字が小さすぎて読めなかったり、画像がはみ出していたりして困った経験はありませんか?そんな問題を解決するのが、レスポンシブデザインなんです。今や、多くの人がスマートフォンやタブレットでウェブサイトを閲覧しています。そのため、どんな画面サイズでも見やすく、使いやすいウェブサイトを作ることが、とても大切になっているんです。
WEBサイトの基本構造について詳しく知りたい方は、こちらの記事もチェックしてください。
1.1 レスポンシブデザインとは
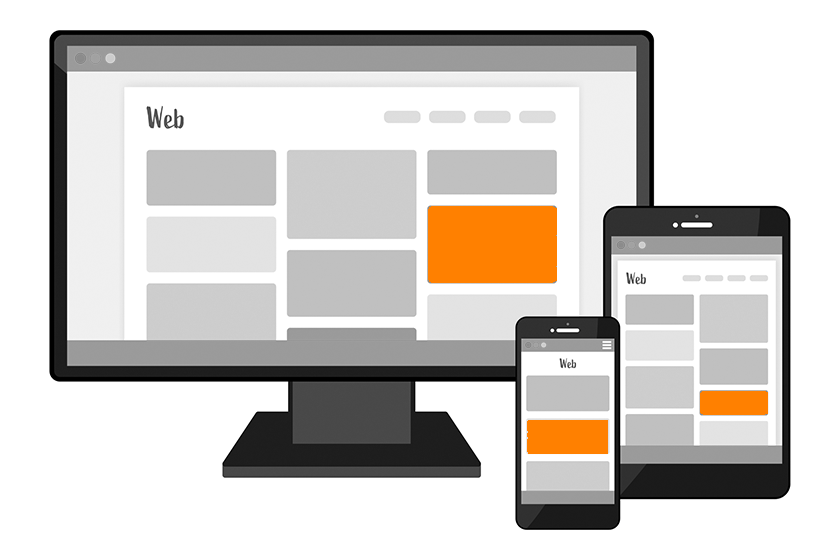
レスポンシブデザインって、難しそうに聞こえるかもしれませんが、実はとてもシンプルな考え方なんです。パソコン、スマートフォン、タブレットなど、どんな大きさの画面でも、自動的に最適な表示になるようにデザインする方法のことです。例えば、パソコンで見るときは3列で表示されていた内容が、スマートフォンでは1列になって見やすくなる、といった具合です。これなら、別々のサイトを作る必要がないので、管理も楽になりますよ。
1.2 モバイルファースト時代における重要性
最近、「モバイルファースト」という言葉をよく耳にしませんか?これは、まずスマートフォンでの表示を考えてデザインする方法のことです。なぜそんなことが必要なのでしょうか。実は、世界中のウェブトラフィックの58.33%がモバイルデバイスからのアクセスなんです(出典: StatCounter Global Stats, 2024年9月)。さらに、Googleは2019年7月から、すべての新しいウェブサイトに対してモバイルファーストインデックスを適用しています(出典: Google Search Central)。つまり、モバイル対応をしっかりしておかないと、検索順位にも影響が出てしまう可能性があるんです。だからこそ、レスポンシブデザインがますます重要になっているんですね。
レスポンシブデザインは、単なるトレンドではありません。モバイルファースト時代において、ユーザー体験の向上とSEO対策の両面で重要な戦略なのです。
2. レスポンシブデザインの7つの新トレンドと課題
WEBの世界は日々進化しています。レスポンシブデザインも例外ではありません。ここでは、最新のトレンドと、それに伴う課題について見ていきましょう。これらのトレンドを知ることで、より魅力的で効果的なウェブサイトを作れるようになりますよ。
最新のWEBデザイントレンドについてもっと詳しく知りたい方は、こちらの記事をご覧ください。
2.1 マイクロインタラクションの魅力
みなさん、ウェブサイトを見ていて、ちょっとした動きや反応に「おっ」と思ったことはありませんか?例えば、ボタンをクリックした時にふわっと色が変わったり、メニューが滑らかに開いたりする、あの小さな演出のことです。これを「マイクロインタラクション」と呼びます。
このちょっとした動きが、実はユーザー体験を大きく向上させるんです。なぜなら、操作の結果が視覚的にすぐわかるので、ユーザーに安心感を与えられるからです。でも、使いすぎると逆効果になることもあるので、適度に使うのがコツですね。
2.2 コンテンツファーストと美しいデザインの両立
「見た目」と「中身」、どちらが大切だと思いますか?実は、両方とも同じくらい重要なんです。「コンテンツファースト」という考え方があります。これは、まず伝えたい内容(コンテンツ)を決めて、それを効果的に伝えるためにデザインを考える方法です。
でも、だからといって見た目を軽視していいわけではありません。美しいデザインは、ユーザーの心を掴み、コンテンツの魅力を引き立てる力があります。大切なのは、内容と見た目のバランスを取ること。そうすることで、ユーザーに「読みやすい」「使いやすい」と感じてもらえるサイトが作れるんです。
コンテンツマーケティングについてもっと学びたい方は、こちらの記事がおすすめです。
2.3 アクセシビリティへの配慮
「アクセシビリティ」という言葉、聞いたことはありますか?これは、誰もが使いやすいようにする工夫のことです。例えば、目の不自由な方や、手の不自由な方でも使えるようにすることです。
レスポンシブデザインを作る時、ついつい「見た目」だけに気を取られがちですが、多様なユーザーへの配慮も忘れてはいけません。文字の大きさを調整できるようにしたり、キーボードだけで操作できるようにしたりすることで、より多くの人が使いやすいサイトになります。これは、単に「優しい」だけでなく、ビジネスチャンスを広げることにもつながるんです。
2.4 AMPとの共存:速度と柔軟性のバランス
「AMP」という言葉を聞いたことはありますか?これは「Accelerated Mobile Pages」の略で、モバイルでの表示を高速化する技術のことです。Googleが推奨しているので、「AMPを使わなきゃ」と思った方もいるかもしれません。
でも、AMPには表現の制限があるんです。一方、レスポンシブデザインは自由度が高く、様々な表現ができます。どちらを選ぶべきでしょうか?実は、これは「どちらか」ではなく「どう使い分けるか」が大切なんです。例えば、ニュースサイトのような速度重視のページにはAMP、豊かな表現が必要なページにはレスポンシブデザインを使う、といった具合です。サイトの目的に合わせて、上手に使い分けることが大切ですね。
2.5 ダークパターンの誘惑と倫理的デザイン
「ダークパターン」って聞いたことはありますか?これは、ユーザーを誘導したり、錯覚させたりするデザインのことです。例えば、「今すぐ購入!」ボタンを目立たせて、「キャンセル」ボタンを小さくしたり見つけにくくしたりするようなことです。
こういったデザインは、短期的には効果があるかもしれません。でも、ユーザーを騙しているようなものですよね。結局、ユーザーの信頼を失うことになります。大切なのは、ユーザーの利益を第一に考えた「倫理的なデザイン」です。誠実で分かりやすいデザインは、長期的にはユーザーの信頼を獲得し、ビジネスの成功につながるんです。
2.6 ローファイ・レスポンシブの新潮流
最近、「ローファイ・レスポンシブ」というトレンドが注目されています。これは、シンプルで軽量なデザインのことです。派手な画像やアニメーションをたくさん使うのではなく、必要最小限の要素だけでデザインするんです。
なぜこんなトレンドが生まれたのでしょうか?それは、ページの表示速度がとても重要になってきたからです。Googleによると、ページの読み込み時間が1秒から3秒に増えただけで、直帰率(サイトをすぐに離れてしまう割合)が32%も増加するそうです(出典: Think with Google)。
ローファイ・レスポンシブなら、軽量で速く表示できます。しかも、シンプルなデザインは、ユーザーに「考える余地」を与え、かえって印象に残りやすいんです。必要なものを厳選することで、本当に伝えたいことが明確になる、そんな魅力がありますね。
2.7 レスポンシブデザインの「終焉」?次世代への展望
「レスポンシブデザインの時代は終わった」なんて声を聞いたことはありませんか?でも、本当にそうでしょうか?
確かに、技術は日々進化しています。VRやAR、音声操作など、新しいインターフェースが登場しています。でも、それはレスポンシブデザインが不要になるということではありません。むしろ、これからはもっと柔軟に、様々な状況に「レスポンス(応答)」できるデザインが求められるんです。
例えば、ユーザーの好みや使用状況に合わせて、自動的にレイアウトや機能が変わるような「超レスポンシブ」なデザイン。あるいは、デバイスの種類だけでなく、ユーザーの行動パターンに応じて最適化される「コンテキストアウェア」なデザイン。そんな次世代のデザインが、もうすぐそこまで来ているんです。
レスポンシブデザインは終わりではなく、進化しているんですね。これからのWEB担当者には、そんな進化にも柔軟に対応できる視点が必要になってくるでしょう。
3. データで見るレスポンシブデザインの効果
「レスポンシブデザインって、本当に効果があるの?」そんな疑問を持ったことはありませんか?ここでは、具体的なデータを使って、レスポンシブデザインの効果を見ていきましょう。数字で見ると、その重要性がより明確に理解できるはずです。
3.1 モバイルトラフィックの現状
みなさんは、普段どんなデバイスでウェブサイトを見ていますか?実は、世界中のウェブトラフィックの58.33%がモバイルデバイスからのアクセスなんです(出典: StatCounter Global Stats, 2024年9月)。つまり、2人に1人以上がスマートフォンでウェブサイトを見ているということですね。
この数字を見ると、モバイル対応の重要性がよくわかります。もし自社のウェブサイトがスマートフォンで見にくければ、半分以上のユーザーに「使いにくい」と思われてしまう可能性があるんです。だからこそ、レスポンシブデザインが必要なんですね。
3.2 ページ速度とユーザー行動の関係
「ページの表示が遅いとイライラする」そんな経験、ありませんか?実は、ページの表示速度は、ユーザーの行動に大きな影響を与えるんです。
Googleの調査によると、ページの読み込み時間が1秒から3秒に増えただけで、直帰率(サイトをすぐに離れてしまう割合)が32%も増加するそうです(出典: Think with Google)。つまり、たった2秒の差で、3人に1人がサイトを見るのをやめてしまうんです。
レスポンシブデザインは、適切に実装すれば、ページの表示速度を向上させることができます。例えば、デバイスに合わせて最適な大きさの画像を表示したり、必要な要素だけを読み込んだりすることで、ページの軽量化ができるんです。これは、ユーザーの離脱を防ぎ、滞在時間を延ばすことにつながります。速度の改善は、ユーザー体験の向上だけでなく、ビジネスの成果にも直結する重要なポイントなんですね。
3.3 コンバージョン率への影響
「コンバージョン率」という言葉、聞いたことはありますか?これは、サイトの訪問者のうち、実際に商品を購入したり、資料請求をしたりするなど、望ましい行動をとった人の割合のことです。つまり、ビジネスの成果を直接示す重要な指標なんです。
レスポンシブデザインを導入すると、このコンバージョン率が大きく向上する可能性があります。WPBeginnerの調査によると、レスポンシブデザインを導入したウェブサイトは、コンバージョン率が最大400%向上したそうです(出典: WPBeginner, 2024年)。
なぜこんなに大きな効果があるのでしょうか?それは、どんなデバイスでも見やすく、使いやすいサイトになるからです。ユーザーがストレスなく情報を得られ、スムーズに行動できるようになるんです。これは、特にECサイトや問い合わせフォームがあるサイトにとって、とても重要なポイントですね。
4. レスポンシブデザイン最適化のためのチェックリスト
さて、ここまでレスポンシブデザインの重要性について見てきました。「よし、うちのサイトもレスポンシブにしよう!」と思った方も多いのではないでしょうか。でも、どうやって始めればいいのか、何に気をつければいいのか、迷ってしまいますよね。そこで、レスポンシブデザインを最適化するためのチェックリストをご用意しました。これを参考に、一歩ずつ進めていきましょう。
4.1 デバイス対応の確認ポイント
レスポンシブデザインの基本は、様々なデバイスでの表示を確認することです。でも、世の中にはたくさんの種類のスマートフォンやタブレットがありますよね。全部確認するのは大変です。そこで、主要なブレイクポイント(レイアウトが変わる画面サイズ)を押さえておくことが大切です。
主なブレイクポイントは以下の通りです:
- スマートフォン:320-480px
- タブレット:768-1024px
- デスクトップ:1024px以上
(出典: docodoor, 2024年)
これらの画面サイズで、以下のポイントをチェックしてみましょう:
- テキストは読みやすい大きさになっているか
- 画像が適切にリサイズされているか
- ボタンやリンクが押しやすい大きさになっているか
- メニューが使いやすく表示されているか
- 重要な情報が画面内に収まっているか
これらのポイントを確認することで、基本的なレスポンシブ対応ができているかどうかがわかります。
ウェブサイトのデザインについてもっと詳しく知りたい方は、こちらの記事がおすすめです。
4.2 パフォーマンス最適化のステップ
レスポンシブデザインは見た目だけでなく、表示速度も重要です。特にモバイル環境では、通信速度が不安定なことも多いですよね。そこで、パフォーマンスの最適化が必要になります。以下のステップを参考に、サイトの速度を向上させてみましょう。
- 画像の最適化:
- 適切なサイズと形式で保存する
- 必要に応じて圧縮ツールを使用する
- CSS・JavaScriptの最適化:
- 不要なコードを削除する
- ファイルを圧縮する
- 読み込み順序を最適化する
- キャッシュの活用:
- ブラウザキャッシュを適切に設定する
- CDN(コンテンツデリバリーネットワーク)を利用する
- 遅延読み込みの実装:
- 画面外の画像やコンテンツを後から読み込む
- サーバーレスポンスの改善:
- 高速なホスティングサービスを選ぶ
- データベースの最適化を行う
これらの最適化を行うことで、サイトの表示速度が大幅に向上し、ユーザー体験が改善されます。ただし、技術的な知識が必要な部分もあるので、専門家に相談するのも良いでしょう。
4.3 ユーザビリティとアクセシビリティの向上
レスポンシブデザインの究極の目的は、すべてのユーザーに使いやすいサイトを提供することです。そのためには、ユーザビリティ(使いやすさ)とアクセシビリティ(誰もが利用できること)の両方に配慮する必要があります。
以下のポイントをチェックしてみましょう:
- フォントサイズの調整:
- テキストが読みやすい大きさか確認する
- ユーザーが自由にサイズを変更できるようにする
- コントラストの確保:
- テキストと背景のコントラスト比を十分に取る
- カラーユニバーサルデザインに配慮する
- タッチ操作の最適化:
- タップ可能な要素は十分な大きさと間隔を確保する
- スワイプやピンチなどのジェスチャーにも対応する
- フォーム設計の工夫:
- 入力しやすいフォームレイアウトにする
- エラーメッセージを分かりやすく表示する
- 代替テキストの提供:
- 画像には適切な代替テキストを設定する
- 動画にはキャプションや文字起こしを用意する
これらの点に配慮することで、より多くのユーザーが快適にサイトを利用できるようになります。ユーザビリティとアクセシビリティの向上は、結果的にサイトの評価やコンバージョン率の向上にもつながるんです。
5. よくある疑問と回答(Q&A)
レスポンシブデザインについて、いろいろな疑問が浮かんでいる方も多いのではないでしょうか。ここでは、よくある質問とその回答をご紹介します。これらの情報が、皆さんの疑問解消の手助けになれば幸いです。
5.1 レスポンシブデザインとモバイルサイトの違いは?
Q:レスポンシブデザインと、スマホ用の別サイトを作るのは、どう違うんですか?
A:良い質問ですね。主な違いは以下の3点です:
- URL:レスポンシブデザインは1つのURLで全デバイスに対応します。一方、別サイトの場合は通常、PCサイトとは別のURLになります。
- 管理の手間:レスポンシブデザインなら1つのサイトを管理するだけで済みますが、別サイトの場合は2つのサイトを個別に管理する必要があります。
- SEO効果:Googleはレスポンシブデザインを推奨しています。1つのURLで全デバイスに対応できるため、SEO的に有利とされています。
どちらを選ぶかは、サイトの目的や運用方針によって変わってきますが、多くの場合、レスポンシブデザインの方が効率的で効果的だと言えるでしょう。
5.2 レスポンシブデザインの導入コストは?
Q:レスポンシブデザインの導入にはどのくらいコストがかかるんでしょうか?
A:コストは、サイトの規模や複雑さ、既存のデザインなど、様々な要因によって大きく変わります。一般的な目安として、以下のような範囲が考えられます:
- 小規模なサイト(5〜10ページ程度):30万円〜100万円
- 中規模のサイト(20〜50ページ程度):100万円〜300万円
- 大規模なサイト(50ページ以上):300万円〜
ただし、これはあくまで概算です。既存サイトをレスポンシブ化する場合と、新規にレスポンシブサイトを制作する場合でも変わってきます。
また、長期的に見ると、レスポンシブデザインはコスト削減につながる可能性があります。1つのサイトで管理できるため、運用コストが抑えられるからです。さらに、モバイルユーザーの増加に伴うトラフィック増や、コンバージョン率の向上なども期待できます。
導入を検討する際は、初期コストだけでなく、長期的なメリットも考慮に入れることが大切ですね。
WEBサイト制作の費用について詳しく知りたい方は、こちらの記事をチェックしてください。
5.3 既存サイトをレスポンシブに変更するには?
Q:今あるサイトをレスポンシブデザインに変更したいのですが、どうすればいいですか?
A:既存サイトをレスポンシブ化する過程は、一般的に以下のようになります:
- 現状分析:既存サイトの構造、デザイン、コンテンツを詳細に分析します。
- 計画立案:レスポンシブ化の目標設定、対応デバイスの決定、必要な変更点の洗い出しを行います。
- デザイン設計:各画面サイズでのレイアウトを設計します。この際、モバイルファーストの考え方を取り入れると良いでしょう。
- コーディング:HTMLとCSSを書き換え、メディアクエリを使ってレスポンシブ対応します。
- テストと調整:様々なデバイスで表示をチェックし、必要に応じて調整します。
- 公開と監視:新しいレスポンシブサイトを公開し、アクセス解析などで効果を確認します。
ただし、既存サイトの状況によっては、一から作り直した方が効率的な場合もあります。また、技術的な知識が必要な作業も多いので、専門家に相談するのも良い選択肢です。レスポンシブ化は、単なるデザインの変更ではなく、ユーザー体験の向上を目指す重要なプロジェクトです。慎重に計画を立てて進めていくことが大切ですね。
6. プロフェッショナルに任せるメリット:キューポイントWEB制作サービスのご紹介
ここまで、レスポンシブデザインについて詳しく見てきました。「よし、自分でやってみよう!」と思った方もいれば、「やっぱり難しそう…」と感じた方もいるかもしれません。どちらの場合も、プロの力を借りることで、より効果的なレスポンシブデザインを実現できます。ここでは、キューポイントWEB制作サービスをご紹介します。20年以上の実績を持つ私たちが、皆さんのウェブサイト制作をサポートします。
6.1 20年以上の実績が生み出す質の高いレスポンシブデザイン
キューポイントは、WEB制作において20年以上の実績を持つ専門家チームです。年間30サイト以上のリニューアルを手掛けており、レスポンシブデザインの導入やサイトのリニューアルに豊富な経験があります。
私たちの強みは、単なる見た目の調整ではなく、ユーザーの行動や心理を考慮した戦略的なデザイン提案ができること。洗練されたデザインとキャッチーなコピーを組み合わせ、ユーザーの心を掴むサイト作りを得意としています。
また、複数のデザイン案を提案し、クライアントと一緒に最適な解を探っていくアプローチも、多くのお客様から好評をいただいています。レスポンシブデザインは、技術的な側面だけでなく、ビジネス戦略とも密接に関わります。長年の経験を活かし、御社のビジネスゴールに合わせた最適なソリューションを提供いたします。
6.2 SEO対策とユーザビリティの両立
レスポンシブデザインは、見た目だけでなく、SEO(検索エンジン最適化)にも大きく影響します。キューポイントでは、効果的なSEO対策を提供し、コンテンツ制作も含めた総合的なアプローチで、高いコストパフォーマンスを実現しています。
私たちのSEO対策の特徴は以下の通りです:
- キーワード分析と最適化:御社のビジネスに最適なキーワードを分析し、効果的に配置します。
- コンテンツ戦略:ユーザーにとって価値のある、SEOにも効果的なコンテンツを企画・制作します。
- 技術的最適化:サイトの読み込み速度改善やモバイルフレンドリー対応など、技術面でのSEO対策も徹底します。
さらに、SEO対策とユーザビリティの両立にも注力しています。検索順位を上げるだけでなく、サイトを訪れたユーザーが快適に利用でき、求める情報にスムーズにたどり着けるよう設計します。これにより、問い合わせ数の増加やコンバージョン率の向上を実現しています。
私たちの総合的なアプローチにより、御社のウェブサイトが検索エンジンとユーザーの両方から評価される、真に効果的なサイトになります。
6.3 継続的な改善とサポート体制
ウェブサイトの公開はゴールではなく、むしろスタートラインです。キューポイントでは、サイト公開後も継続的な改善とサポートを提供しています。
具体的には以下のようなサービスを行っています:
- 定期的なアクセス解析:ユーザーの行動を詳細に分析し、改善点を洗い出します。
- A/Bテスト:複数のデザインやコンテンツを比較し、より効果的な方を採用します。
- コンテンツの更新サポート:最新の情報を反映し、常に鮮度の高いサイトを維持します。
- セキュリティ対策:最新の脅威に対応し、安全なサイト運用をサポートします。
また、プロジェクト中は定例会議を開き、進捗状況の確認や課題の共有を行います。クライアントとの密なコミュニケーションを通じて、ビジネスの変化や新たなニーズにも柔軟に対応します。
「ウェブサイトは生き物」と言われるように、常に進化し続けることが重要です。キューポイントは、御社のビジネスの成長に合わせて、ウェブサイトも成長させていくパートナーとして、長期的なサポートを提供いたします。
さて、ここまでレスポンシブデザインについて、基礎から最新トレンド、そして実践的なアドバイスまで、幅広くお伝えしてきました。WEB担当者の皆さん、いかがでしたか?レスポンシブデザインの奥深さと重要性を感じていただけたでしょうか。
ウェブの世界は日々進化し続けています。その中で、ユーザーに最高の体験を提供し続けるのは、決して簡単なことではありません。でも、だからこそやりがいがあるんです。
レスポンシブデザインは、単なる技術ではありません。それは、あらゆるユーザーに寄り添い、最高の体験を提供しようとする私たちの姿勢そのものなのです。
もし、レスポンシブデザインの導入や最適化でお悩みがあれば、ぜひキューポイントにご相談ください。20年以上の実績と、最新のトレンドを組み合わせた私たちのアプローチが、きっと皆さんのビジネスの成功につながるはずです。
一緒に、ユーザーに愛されるウェブサイトを作っていきましょう。ご相談をお待ちしています。